WEBサイト「表示速度改善」の計測方法と改善のやり方

コロナ禍により対面営業が難しくなり、各社WEBからの集客に注力する会社が増えました。インサイドセールスの流行など、ここ数年営業スタイルのトレンドは移り変わり、従来の営業活動からの脱却が各社必要となっております。そこで、今回は、WEBサイトでの集客を向上させる対策の一つとしての「WEBページの表示速度の改善」を取り上げたいと思います。
WEBサイトの運用任されたけど、何から始めてよいか分からないというWEB担当者の方必見です。
SEO対策とは
まず、表示速度改善の話の前にSEO対策について解説致します。SEOとはSearch Engine Optimization(検索エンジン最適化の意味)の略です。Googleなどの検索エンジンでの検索結果で、より上位に表示し自社サイトへの多くの流入を獲得するための取り組みを総称してSEO対策と言います
WEBサイトを訪問した読者にとってはコンテンツの面白さ、中身の充実が大切になるかとは思いますが、SEO対策は主にGoogleから見た際の話になります。読者のニーズをとらえた分かりやすいサイトかどうかを滞在時間や、直帰率などの数値的な根拠をもとに解析し、検索エンジンのロボットから見て一貫してロジックがしっかりしているかどうかなどを判断し、評価しております。したがって、オウンドメディアやECサイト・LPやコーポレートサイトの運用担当者は読者向けにコンテンツを充実させることはもちろん大切ですが、裏側の環境を整えることが必要となります。
参考サイト:SEOとは?/SEOタイムズ(https://find-a.jp/seotimes/about-seo)
「表示速度改善」とは何か?改善が必要な背景
それでは、表示速度の改善とは何か。それは、言葉の通りWEBページの表示速度のことを指します。これはユーザーにとって、表示速度が速いことが心理的な負担を下げて、長くWEBサイトに滞在させることに効果を得られます。
マーケティング施策・手法との比較
ではなぜ、今回取り上げるか。それはWEBサイトを訪問したユーザー全員に効果の出る施策だからです。例えば集客をするためにリスティングを出稿し新規顧客を呼び込む施策は、新規顧客の訪問に一定の効果が出るかもしれませんが、先行投資が必要です。しかし、投資回収が出来るかは不確実です。またLPの最適化(LPO)やフォームの最適化(EFO)も手法としてありますが、訪問したユーザーのうちニーズにマッチした方向けの特定の場面にしか効果が出ません。またメールやWEB接客などのタッチポイントの施策もやはり一部のターゲットとするセグメントにしか効果が発揮されないでしょう。かつ、これらは効果が出るまでに時間がかかり、しっかりとやり切らないと効果は出ません。
この点、表示速度の改善に関しては、サイトの構造改善ですので訪問したユーザー全員に効く施策です。通常のマーケティング施策はセグメントを切り、ターゲットを選定しますが、仮説を間違えると施策自体が無意味となってしまいます。その点、表示速度はターゲットとは関係なく、訪問したユーザー全員を面でとらえて届けることが可能です。また、属人的になりがちなマーケティング施策とは違い、Googleの基準に沿って実施する改善となるため、根拠のある再現性の高い施策です。
また5Gになりネット環境が整っている流れを見ると今後一層、スピードが求められる場面は増えるでしょう。
Googleのウェブに関する主なUX指標 Core Web Vital(コアウェブバイタル)
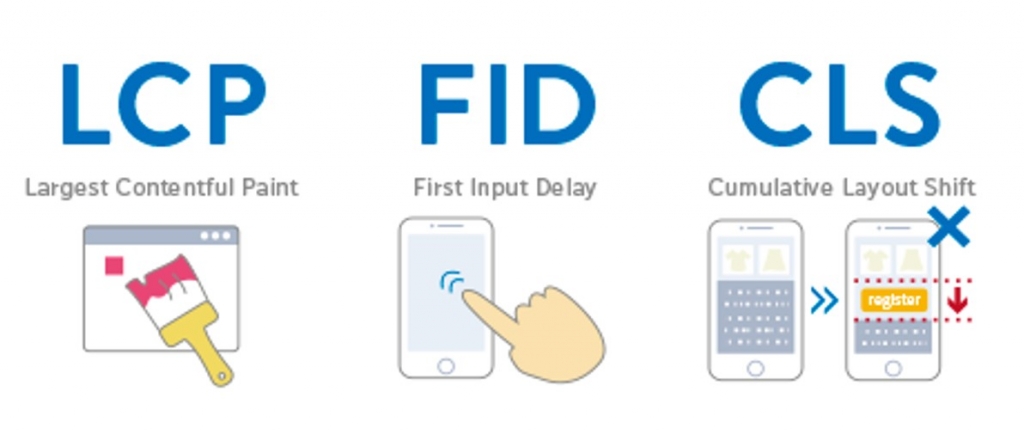
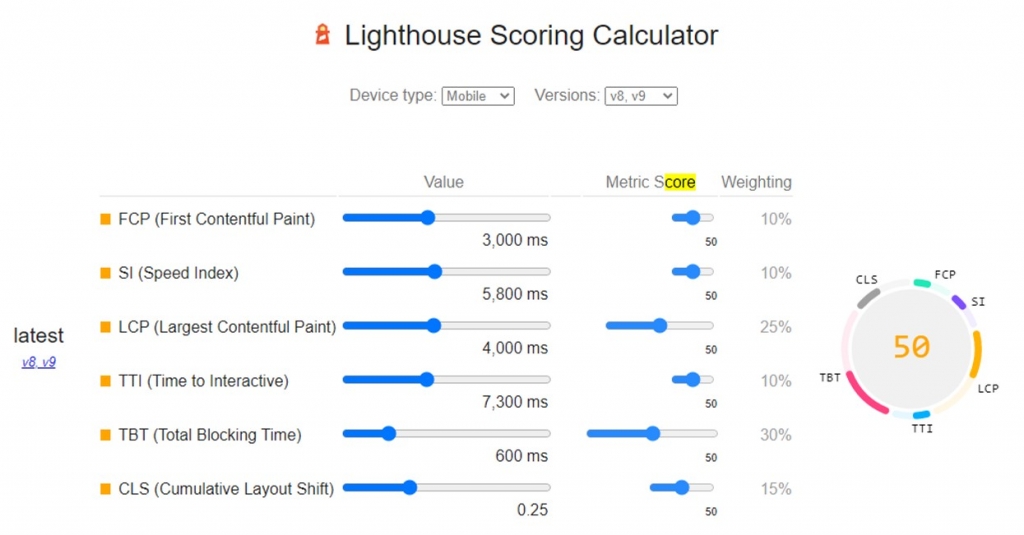
また、2021年6月にGoogleからSEOのランキング要素として、Core Web Vitalsの指標を含めることが公表されました。これは、表示速度や快適性の指標です。下記がその内訳です。

この指標をみると、スピードインデックス、LCP、TBTなどの表示スピードに関する指標のウェイトが高いことが伺えます。つまり、Googleがアルゴリズム解析をする際に、表示速度を重視しているということです。
以上の背景から、ユーザー側もGoogle側も両面でスピードに対してのニーズが高まっていることが推察されます。
LCPとは・・・WEB頁のメインコンテンツの読み込まれる速度
TBTとは・・・マウスのクリックや画面のタップなどのユーザー入力への応答がボックされる時間
SEO対策の表示速度改善の効果は
では表示速度を改善するとどのような効果があるでしょうか。
前述のGoogle向けのSEO対策としての効果もありますが、他にも効果がございます。
ユーザーの直帰率改善
表示速度を改善すると直帰率の改善につながります。
WEB担当者の方やECサイトを運営する方にとって、直帰率は大切な指標でしょう。
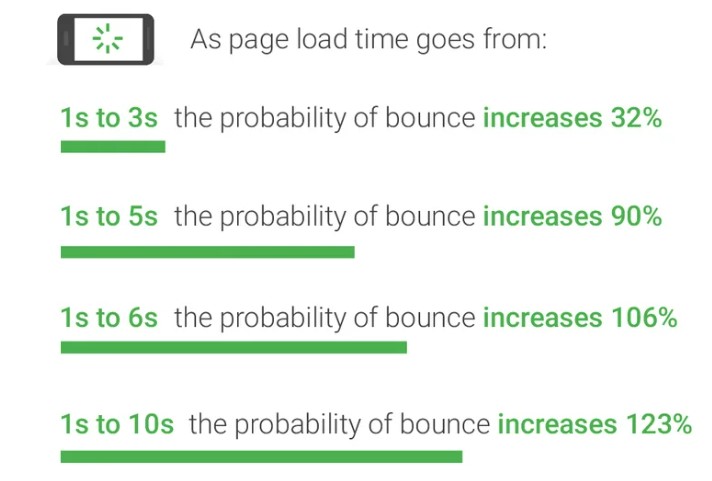
Googleの調査によると、表示速度と直帰率は相関関係にあるとのことです。
表示速度が1秒から3秒に落ちると、直帰率が32%上昇します、1秒から5秒に落ちると90%上昇します。

https://www.thinkwithgoogle.com/intl/en-ca/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/
直帰率が高いということは、セッションの減少やユーザーの満足感が低いと判断され、検索順位にも悪影響が出ます。そのため、直帰率が高く出ている場合は、表示速度の改善を検討することをおすすめ致します。
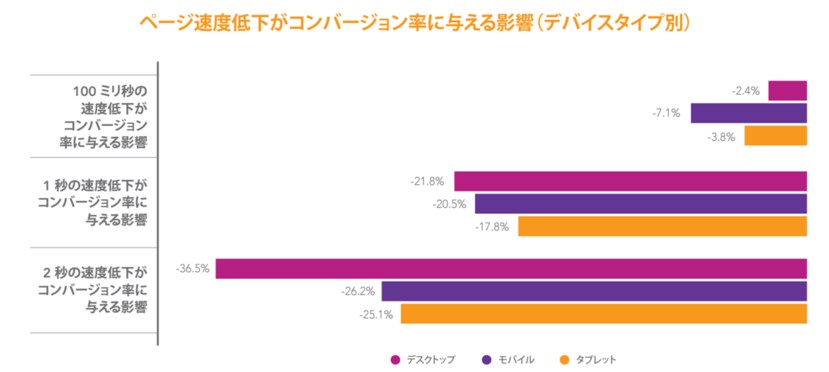
CVRの改善
また、Akamai社の調査によると100mm秒遅れるだけで、CVRが約7パーセント減少、1秒の遅れで20%減少するするという結果が出ております。セッション数やUU数はある程度稼げているが、CVRで頭打ちだと感じている担当者は一度表示速度の改善を検討してみてはいかがでしょうか。

表示速度改善で使用する各種無料計測ツール、アプリは?
自社の表示速度のチェックをされたい方は以下のアプリをおすすめ致します。
いずれも無料で始められます。
Google Analyteics
Googleアナリティクスは、ページごとにどのくらいの流入があるか、流入してからどのくらいサイトに滞在したか、どのサイトでしたかが分かります。

Google Lighthouse
ライトハウスはGoogleの拡張機能の一つです。無料で表示スピードを計測することが可能となります。

また表示スピードだけではなく、アクセシビリティや、脆弱性、モバイル対応など、他の内部対策も測定することが可能です。注意点としては、ご自身のPC環境に測定結果が多少左右されることです。シークレットモードで計測するようにしましょう。

Page Speed Insight
ページスピードインサイトもGoogleが提供しているパフォーマンスを測定するツールです。URLを入力すると、速度を100点満点で計測してくれます。こちらもLightHouse同様に、モバイル版、PC版をそれぞれ、測定することが可能となります。
ライトハウスもページスピードインサイトも100点満点で、点数が高いほど評価が高いです。90点以上でパフォーマンスが高いと評価されるので、90点以上を目指しましょう。
Chromeユーザーエクスペリエンスレポート
クロームの実ユーザー指標を計測出来ますただ利用できるのは、ある程度のセッション数が必要です。また利用するにはSQLについてのある程度の知識が必要となります。
Google LightHouseでの計測方法
ここではGoogleのライトハウスでの計測方法を紹介致します。
計測の詳細は下記URLよりご参照下さい。
https://toaster.how/sharing/recipes/Z7NyxJd9qAaHqvLWkezxBcVV
表示速度改善のやり方
表示速度改善の方法に関して、代表的なものを3つ紹介致します。
画像を最適化する
まず、よくあげられる原因としてあるのが画像サイズです。
まず簡単な対策としては、画像のサイズダウンがございます。無料の圧縮ツールで圧縮することが可能です。また食品業界などのレシピサイトやECサイトで、しずる感や見え方を重視している企業はJPEGやPNGよりも軽量なWebPを使用するという方法もあります。
外部ファイルの縮小
WEBサイトはCSSやJavascriptなどの外部ファイルを読み込む必要があります。その際、ファイルが多いと、サーバーの負担が増え、表示スピードに影響が出ます。過剰な改行やインデント、余白などの無駄をそぎ落とすことをおすすめ致します。ただ、あまりにも縮小してしまうと、更新の際に必要以上に手間がかかることもありますので、自社サイトの規模感や運用人数、更新頻度を確認しながら進めましょう。
サーバー環境の向上
サーバーのCPUや回線速度を確認しましょう。不安がある場合は、ハイスペックなものに切り替えましょう。または台数を増やし、負荷を分散させる方法もあります。
さいごに
表示速度改善は、Googleが出している指標に沿っての改善策となります。そのため、他のマーケティング施策とは違い、属人化はされない根拠のある対策となります。またサイト自体の改善となるためサイト訪問者のストレス軽減となります。
もし忙しくて自身で細かくサイトを分析する時間が無いといった方や、運用始めたばかりでプロの意見を聞きたいといった方は、まずはオノフに問合せ下さい。オノフでは、20年以上WEB制作を請け負っておりますので、改善項目の優先度の付け方や、WEBサイトの制作が可能です。下記フォームより問い合わせをお願い致します。まずは御社のサイトの診断を無料でさせて頂き、改善案を提案させて頂きます。